Introduction
Heavenestate is a modern and feature-rich real estate website template built with the latest technologies to provide a seamless user experience. Leveraging Node.js, Mantine UI library, Next.js 14, Tailwind CSS, React, and TypeScript, Heavenestate offers a cutting-edge solution for showcasing properties in a clean and elegant design.
Features
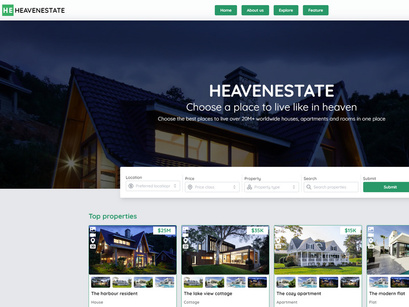
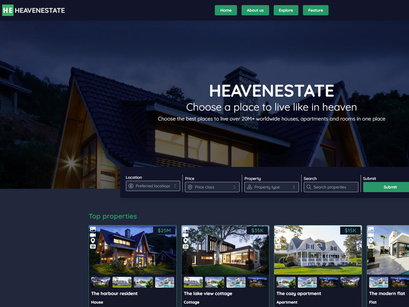
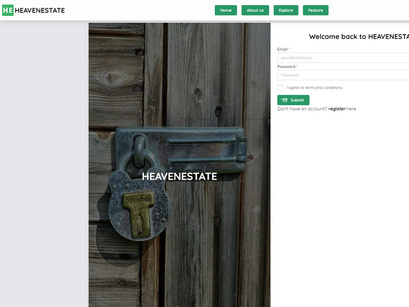
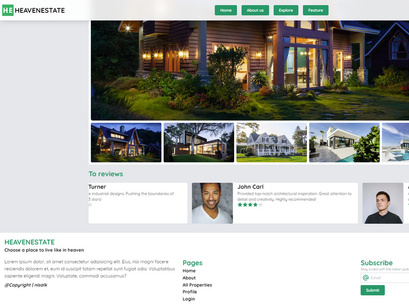
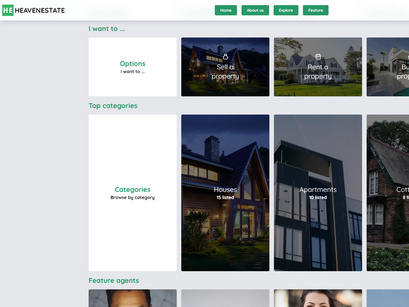
- Clean Modern Design: Heavenestate boasts a sleek and contemporary design that enhances the presentation of properties and provides an intuitive user experience.
- Built with Latest Technologies: Utilizing Node.js, Mantine UI library, Next.js 14, Tailwind CSS, React, and TypeScript, Heavenestate ensures optimal performance and maintainability.
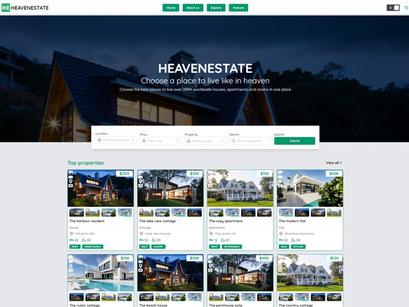
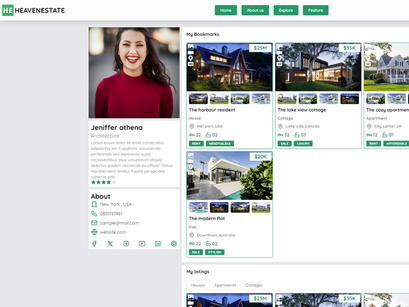
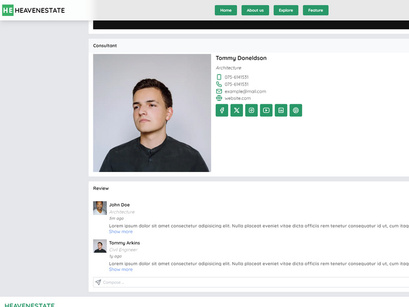
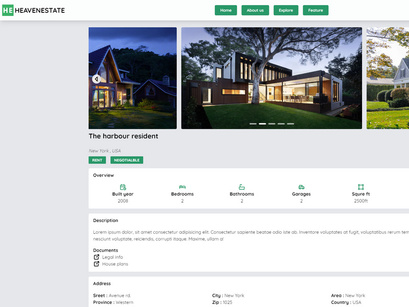
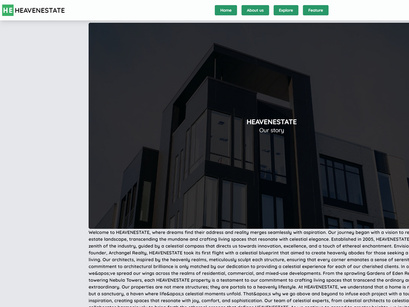
- 6+ Pages: The template includes over six meticulously crafted pages, covering essential sections such as home, listings, property details, and more.
- 20+ Custom Components: With a rich set of custom components, Heavenestate allows for easy customization and extension, enhancing the flexibility of the template.
- 2 Custom Hooks: Featuring two custom hooks, developers can streamline common tasks and improve code organization, contributing to a more efficient development workflow.
- Sample Data: Heavenestate comes with pre-populated sample data, facilitating rapid prototyping and testing of the website's functionalities.
- Virtual Tour: Integrate virtual tours seamlessly into property listings, providing users with immersive experiences and enhancing property exploration.
- Video Integration: Enable video content within property listings to offer additional visual context and engage users effectively.
- Google Maps Embedding: Embed Google Maps directly into property listings, allowing users to visualize property locations and explore surrounding areas conveniently.
- Fast Loading Website with React.js: Leveraging JamStack technologies for optimized performance.
- Fully Responsive: Ensuring compatibility across various devices for a seamless user experience.
- Optimized and Compressed Images: Enhancing website performance and loading times.
- Scroll Reveal-Based Eye-Catching Animations: Adding modern and engaging animations for a captivating user experience.
- Modern Clean Design: Delivering a visually appealing and user-friendly interface.
- Easy to Understand Code: Well-commented code for ease of understanding and customization.
- Reusable Components: Encouraging code reusability and maintainability.
Technologies
- Next.js 14: React-based production-ready web framework.
- React.js: Front-end JavaScript library for building user interfaces.
- TailwindCSS: Modern utility-first CSS library.
- Mantine: Modern UI components library.
- Node.js: JavaScript runtime environment.
- TypeScript: Main programming language.
- HTML5, CSS: Core web technologies.
Prerequisites
- Intermediate ReactJS, Next.js JavaScript knowledge.
- NodeJS 16+.
- Basic HTML/CSS knowledge.
- Text editor tool (VSCode, Sublime, Atom) or IDE.
Instructions
- Download the zip file and extract it to a folder.
- Open terminal in the project directory.
- Run `npm install` or `yarn install`.
- Run `npm dev` or `yarn dev` to host on localhost:3000.
- Open your code editor and customize.
What's Included
- Clear documentation PDF file.
- Screenshots.
- Source code zip file.
Live Demo URL
https://heavenestate.vercel.app/
Official Documentations