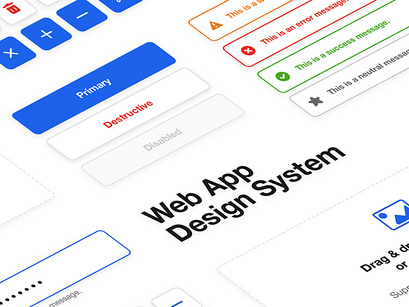
Web App Design System
This is a design system for designing web applications. It contains a vast collection of UI components that are commonly used in web apps. Use the design system as it is, or use it as a starting point for creating and presenting your own unique design system for yourself or your clients.
Highlights
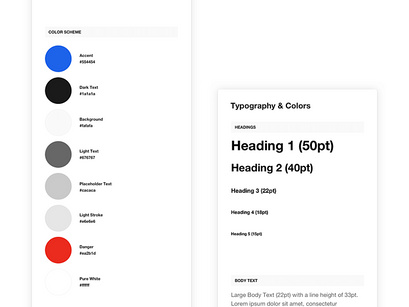
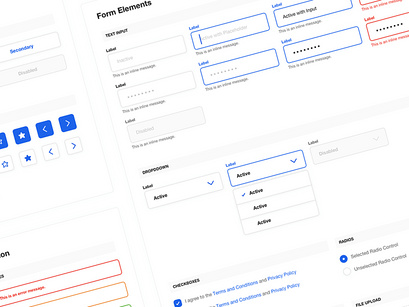
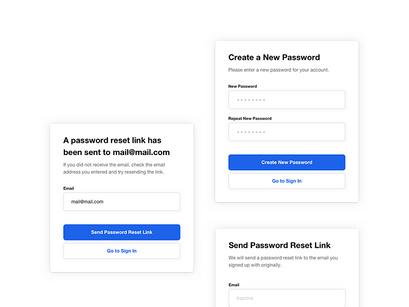
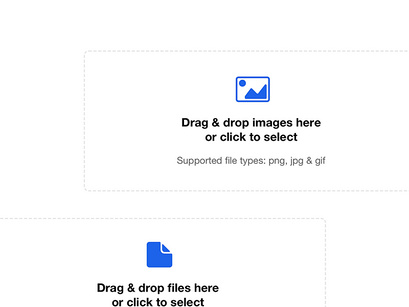
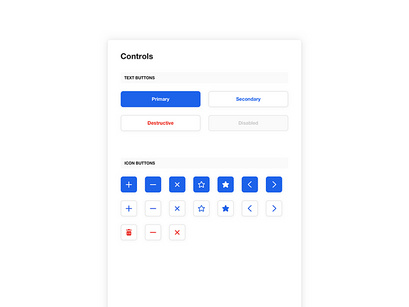
- Large collection of most commonly used web app components
- Easy-to-use Sketch Symbols for quick prototyping
Compatibility
- Photoshop CC15+
- Sketch Latest Version
HOW DO I USE THIS?
Photoshop
Open the file in Photoshop. Build your web app interface by copying cards, modals, layers, shadows, text, controls and buttons to your own document. You can also start designing directly in this file, using the included artboards.Sketch
Open the file in Sketch. Begin creating your design on the page named ‘Create your designs in this page’. Here you can insert symbols from the design system and change text, sizes, colors and styles via the overrides in the Inspector panel. On the page named ‘Web App Design System’ you can edit the design system to your own brand and preference. All changes made to symbols in the ‘Styles’ section on this page will automatically update in the rest of the document. When you change text styles or colors in the ‘Typography and Colors’ section, you need to go to ‘Appearance’ in the Inspector panel and click update style to see the changes propagate throughout the rest of the document.
This unique design can bring an added value to your design project or things that you plan to apply this design to.
If you enjoy the designs here on our site, don't forget to share with your friends and please click follow so you will be notified for more cool products in the future.
You may want to check all the files in the kit before you download
Special thanks to Apply Pixels (https://applypixels.com) for designing and working for this.
Your feedback and opinions are very important to us! Should you have a question, concern or suggestion - don't hesitate to reach us out on our social media pages and we'll answer as soon as we can.
Facebook - https://facebook.com/epiccoders.co/
Twitter - https://twitter.com/CoEpic
Instagram - https://www.instagram.com/epicpxls/
You may also email us at contact@epicpxls.com
Thank you and enjoy designing!
EpicPxls <3